IE11 DOM7011: 此页上的代码禁用了反向和正向缓存
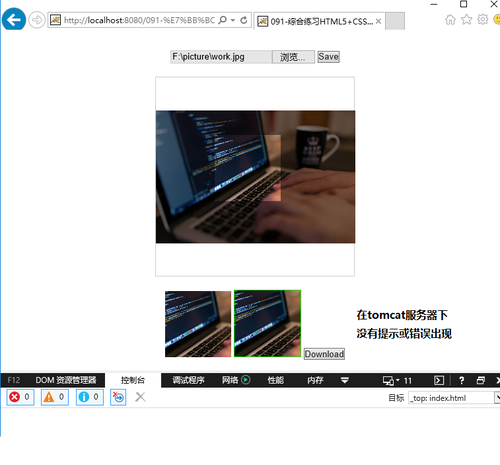
这段代码的功能是实现裁剪图片, 保存裁剪后的图片时,IE11 出现如下问题

download 按钮的点击函数为
//将图片保存到本地
g('download').onclick = function() {
// 设定图像显示格式为png,然后再强制改为强制下载
var localImage = t.editPic.toDataURL("image/png");
//var localImage = t.editPic.toDataURL("image/png").replace("image/png", "image/octet-stream")
//设定下载图片的名字
var filename = '091-综合练习HTML5+CSS3+JS本地图片裁剪.png';
//下载事件
var link = document.createElement('a');
link.href = localImage;
link.download = filename;
var event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
link.dispatchEvent(event);
}就知道帮忙解决问题
浏览 33152回答 2
2回答
-
闫瑞婷
请问下您这个问题解决了么??00 -
人笨嫌刀钝
没有任何问题。file的伪协议,很多操作都会有影响,不同浏览器经常有不同的权限策略。 启动个http服务器什么都解决了01