html中如何实现表格中文字居中
<table align="center" border="1px" bordercolor="blue" width="400px" height="300px" > <form action="http://www.baidu.com" method="post"> <!--文本输入框 单行 --> <tr> <td>用户名:</td> <td><input name="usename" type="text"></input></td> </tr> <tr> <td>密码:</td> <td><input name="password" type="password"></input></td> </tr> <!-- 性别是单选框 --> <!--checked="true" --> <tr> <td>性别:</td> <td>男 <input checked="true" value="man" name="sex" type="radio"></input> 女<input name="sex" value="woman" type="radio"></input></td> </tr> <!-- 下拉框--> <tr> <td>来自的城市</td> <td> <select name="city"> <option value="bj">石家庄</option> <option value="sh" selected="selected">上海</option> <option value="gz" >广州</option> <option value="sz">深圳</option> </select></td> </tr> <!-- 复选框 同一组的复选框name的属性值要一致--> <tr> <td>兴趣爱好:</td> <td>java<input value="java" checked="true" type="checkbox"></input> javascript<input value="javascript" type="checkbox"></input> android<input value="android" type="checkbox"></input></td> </tr> <!--文件上传 --> <tr> <td> 大头照:</td> <td><input name="image" type="file"></input></td> </tr> <tr> <td> 个人简介:</td> <!--文本域 --> <td> <textarea name="intro" rows="10" cols="30" > </textarea> </td> </tr> <!--提交按钮 --> <tr > <td> <input type="submit" value="注册"></input> <!--重置按钮 --> <input type="reset" value="重置"></input> </td> </tr> </form> </table>


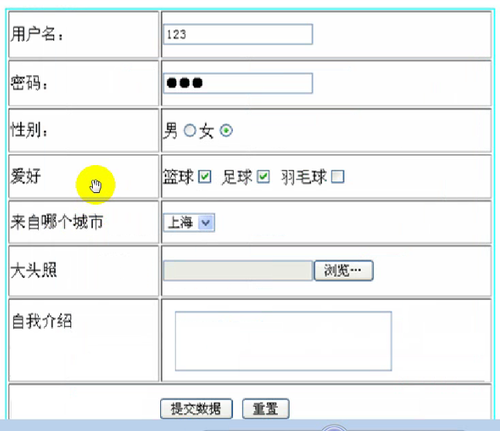
上面是我自己做的,但是我想做成这个样子(第二个图),我想最后的注册和重置居中,但是不知道怎么写代码,最上面的是我写的代码,请大家指导指导谢谢了!
浏览 9435回答 5
5回答
-
yiqiao丶逸侨
<tr align="center"> <td colspan="2"> <input type="submit" value="注册"/> <!--重置按钮 --> <input type="reset" value="重置"/> </td> </tr>20 -
冷血5
在td后,空格,align=center10 -
午夜时分鸡蛋面
在注册和重置外面再加个div,然后让这个div居中,这样写:<div style="text-align:center"> <input type="submit" value="注册"> <!--重置按钮 --> <input type="reset" value="重置"> </div>还有,input标签是没有闭合标签的。11 -
午夜时分鸡蛋面
哈喽!00