Boostrap 改变浏览器窗口大小,布局改变
我在做一个这个个人博客页面的过程遇到一个问题,在浏览器窗口最大化时候,布局是这样的:
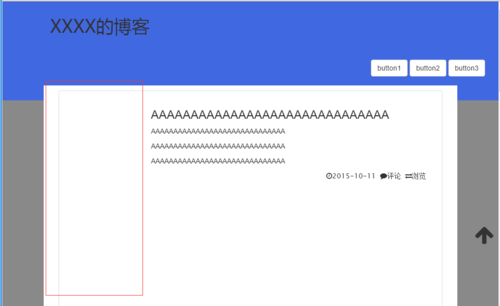
当我把浏览器窗口缩小时候,布局变成这样的:

左侧那边的东西都布局都乱了。我想要的结果就是,窗口最大化下布局的缩小版,或者是有下面滚动条也行。希望大牛能指点一下。
源码如下:
<body style="background-color: #888888;"> <div class="container-fluid"> <div class="row" style="overflow: auto;"> <div class="col-lg-12" style="background-color: royalblue;"> <h1 style="margin-top: 3%; margin-bottom: 5%; font-family: 微软雅黑;margin-left: 8.33333333%;"> XXXX的博客 </h1> <div style="margin-left: 75%;margin-bottom: 5%;"> <button class="btn btn-default">button1</button> <button class="btn btn-default">button2</button> <button class="btn btn-default">button3</button> </div> </div> <div class="col-lg-10 col-lg-offset-1" style="background-color: #ffffff;margin-top: -3%; padding-top: 1%;"> <div class="col-lg-3"> <div class="panel panel-default"> <div class="panel-heading">个人信息</div> <div class="panel-body"> <h4>AAAAAAAAA</h4> <h4>AAAAAAAAA</h4> <h4>AAAAAAAAA</h4> </div> </div> <div class="panel panel-default"> <div class="panel-heading">文章分类</div> <div class="panel-body"> <h4>AAAAAAAAA</h4> <h4>AAAAAAAAA</h4> <h4>AAAAAAAAA</h4> </div> </div> <div class="panel panel-default"> <div class="panel-heading">阅读排行</div> <div class="panel-body"> <h4>AAAAAAAAA</h4> <h4>AAAAAAAAA</h4> <h4>AAAAAAAAA</h4> </div> </div> </div> <div class="col-lg-9"> <div class="panel panel-default"> <div class="panel-body"> <h3>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</h3> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> <div style="margin-left: 70%;"> <i class="icon-time" style="margin-left: 2%;">2015-10-11</i> <i class="icon-comment" style="margin-left: 2%;">评论</i> <i class="icon-exchange" style="margin-left: 2%;">浏览</i> </div> </div> </div> <div class="panel panel-default"> <div class="panel-body"> <h3>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</h3> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> </div> </div> <div class="panel panel-default"> <div class="panel-body"> <h3>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</h3> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> </div> </div> <div class="panel panel-default"> <div class="panel-body"> <h3>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</h3> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> </div> </div> <div class="panel panel-default"> <div class="panel-body"> <h3>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</h3> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> </div> </div> <div class="panel panel-default"> <div class="panel-body"> <h3>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</h3> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> </div> </div> <div class="panel panel-default"> <div class="panel-body"> <h3>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</h3> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> </div> </div> <div class="panel panel-default"> <div class="panel-body"> <h3>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</h3> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> <p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p> </div> </div> </div> </div> <div class="col-lg-1"> <i class="icon-arrow-up icon-3x" style="position: fixed;margin-top: 25%;margin-left: 2%;"></i> </div> </div> </div> </body>
浏览 1788回答 1
1回答
-
menghuanbaolei
只截图,没源码是没用的你的bootstrap 栅格参数 没用好00
相关分类