源自:12-3 我要和你站一起 - 内联元素
内联元素line-height(行高)是可以设置的呀
内联元素line-height(行高)是可以设置的呀,为什么第2点说行高不可设置,示解释!!
提问者:junjieok
2015-05-17 18:53
个回答
-
- 老男孩的私生活
- 2018-04-26 10:50:19
行内元素(内联元素)设置行高是有效果的,但是不建议这么做。虽然行内元素设置行高之后会有位置的变化,但是并没有改变盒子大小,所以再为行内元素设置背景时,还是默认高度的地方有背景。
因此想为行内元素设置行高时,应该为其设置display:inline-block(内联块元素)或者display:block(块元素);即可。
另外:行内元素不支持宽、高、margin-top、margin-bottom属性(重要),想为行内元素设置以上属性,为其添加display:inline-block(内联块元素)或者display:block(块元素)属性。
-
- qq_天晴_12
- 2017-08-15 23:09:15
标准答案:样式里面加 dispaly : inline-block,亲测可以~
-
- 辣条狂人李敏镐
- 2015-06-29 18:18:45
行高是整行的高度,并不是盒子的高度, 你可以理解为盒子浮在行上,行拉开了,但是盒子还是那么高
-
- 慕容狗剩
- 2015-06-02 16:10:49
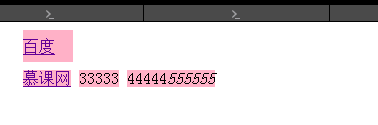
<a href="http://www.baidu.com" style="display:block;width:50px;line-height:2em">百度</a> <a href="http://www.imooc.com" style="width:100px;line-height:2em">慕课网</a>
不行吧,出来的效果是这样的:

-
- 林_LIANG_HAO
- 2015-05-20 15:57:13
可以设置但是显示出来什么效果吗?
-
- 轻风夜近人
- 2015-05-17 22:23:25
我也有此疑问,我实测过span,是可以设置的,但网上都说不可以设置,不知道为什么,你要是找到答案就发一下,谢了