源自:13-7 相对于自己的位置-层模型之相对定位
绝对和相对的区别在哪里?相对布局并每有和绝对有太大区别,同时原来位置保留不动还是不理解~


求破解,不懂
提问者:DoingSth
2015-02-03 10:30
个回答
-
- ToohoKing
- 2015-03-20 07:54:26
你的span标签应该写在div标签外面
-
- Issa_Tan
- 2015-03-06 16:14:16
最大的区别:脱离文档流与否的区别。
分别看下面 #div1 三种定位对跟随在其后面的元素的影响:
static:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>relative样式</title> <style type="text/css"> div{border:1px solid green;} #div1{ width:200px; height:200px; border:2px red solid; background:pink; } </style> </head> <body> <div id="div1"></div><div>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</div> </body> </html>relative:
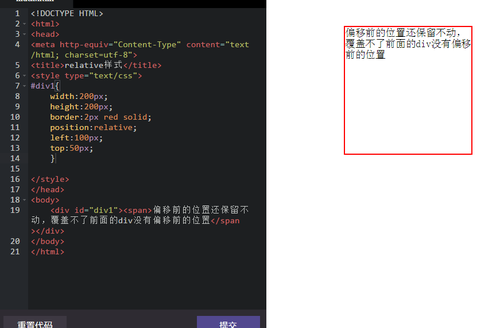
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>relative样式</title> <style type="text/css"> div{border:1px solid green;} #div1{ width:200px; height:200px; border:2px red solid; top:10px; left:200px; position:relative; background:pink; } </style> </head> <body> <div id="div1"></div><div>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</div> </body> </html>absolute:
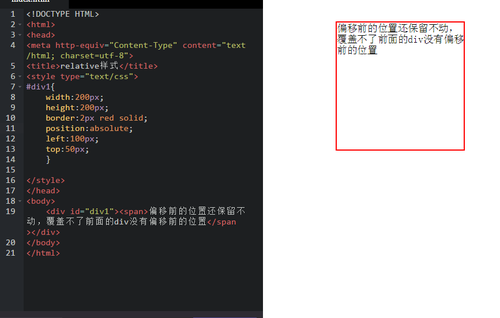
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>relative样式</title> <style type="text/css"> div{border:1px solid green;} #div1{ width:200px; height:200px; border:2px red solid; top:10px; left:200px; position:absolute; background:pink; } </style> </head> <body> <div id="div1"></div><div>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</div> </body> </html>static 为默认情况下的显示
relative 并没有使div1 脱离文档流,所以它本来的位置还存在,占据了一定的空间,并且因为设置了position:relative; ,div1 拥有了z-index 属性,所以它将会遮盖住后面的div的内容。
absolute 使div1 脱离了文档流,因为浏览器先是读取html,把他们按顺序写入,再读取CSS 文件来控制html 的显示,在读取到positon:absolute 的时候,把<div1>抽出了文档流,也就是本来是这样的-----------<div1>---<div>----,被抽出文档流后,变为--------------<div>----,后面的元素将霸占元素<div1>的位置,而因为positon:absolute ,div1 的z-index 属性会遮盖住后面的div的内容。
-
- 凯百万
- 2015-02-03 13:38:14
绝对定位是相对于position:relative进行定位,如果父级找不到relative,就会继续往上找,最后以body进行定位
position:relative是相对于自身原来所在的位置进行偏移