源自:12-11 加个圆角 - 使用border-radius设置圆角
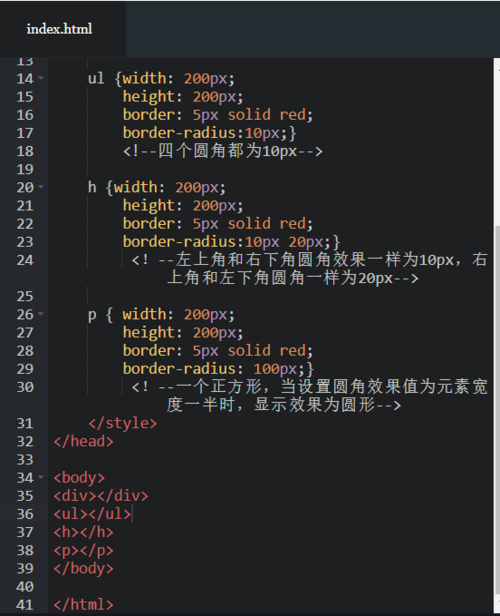
为什么ul p h都不显示图案?
 为什么ul p h都不显示图案?
为什么ul p h都不显示图案?
提问者:weixin_慕勒1430837
2021-12-23 18:32
个回答
-
- weixin_慕标4079207
- 2023-04-22 17:54:33
我打了一遍,我的是显示的,但是同样的css设置,两个图案不一样

-
- iuhiiu
- 2022-04-04 15:34:59
<style>
ul{
width: 200px;
height: 200px;
background-color: aqua;
border-radius: 50%;
}
</style>
<body>
<ul></ul>
<p></p>
</body>

你把ul、 p 、h 后面的空格删了,应该会实现的。
-
- 慕UI3076727
- 2021-12-24 19:10:59
<img>显示图像标签 语法规定