为啥我的秒不走
<!DOCTYPE html>
<html>
<head>
<title>浏览器对象</title>
<meta http-equiv="Content-Type" content="text/html; charset=gkb"/>
</head>
<body>
<!--先编写好网页布局-->
<h1>操作成功<br/></h1>
<script type="text/javascript">
function jishi(){
window.open("https://www.imooc.com/code/1633")
}
y=setTimeout("jishi()",1000*5)
function daojishi(){
y=document.getElementById("seconds1").innerHTML
//获取显示秒数的元素,通过定时器来更改秒数。
if(y=0){
window.open("https://www.imooc.com/code/1633")
}
//通过window的location和history对象来控制网页的跳转。
else
{
y--;
document.getElementById("seconds1").innerHTML=y
setInterval("daojishi",1000*1)
}
}
</script>
<span id="seconds1">
5
</span>秒后返回主页
<a href="#" onclick="https://www.imooc.com/code/1633" >
返回
</a>
</body>
</html>
个回答
-
- 阳火锅
- 2022-02-09 11:24:18
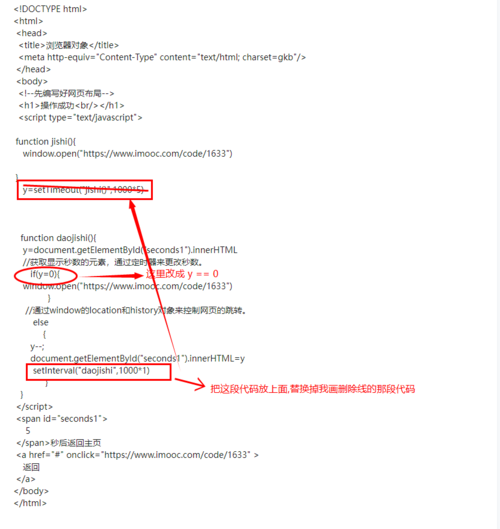
 以老夫30年代码编写经验来看,问题都已经在图里面帮你指出
以老夫30年代码编写经验来看,问题都已经在图里面帮你指出