源自:3-5 vuex介绍
msg没有显示在页面上
同样使用
import store from '@/store'
export default {
name:'about',
store,
data(){
return{
msg:store.state.count
}
}
}
为什么在页面上没有显示msg的内容
提问者:weixin_慕勒2096549
2021-01-06 17:38
个回答
-
- Brian
- 2022-04-19 12:30:11
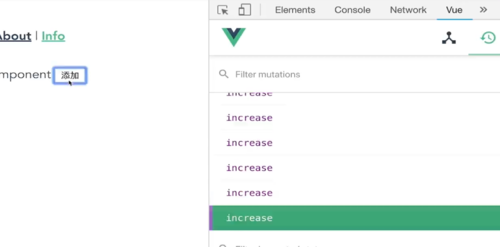
可以看看vue的调试工具中有没有变化?

-
- 猪小小屁
- 2022-03-12 13:48:44
引用路径没问题,看你html代码中添加显示msg的标签没?
-
- qq_一桥轻雨一伞开_2
- 2021-04-06 21:00:25
应该是没有找到store吧,你的没有报错吗?我是这样引入的
import store from '../store'