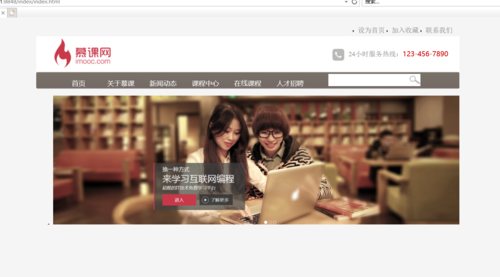
图片和导航栏没对齐 怎么回事呢,求大神
.nav
{
height: 40px;
}
.nav_left
{
width: 10px;
background: url(./img/nav_left.jpg)no-repeat;
}
.nav_mid
{
width: 980px;
background: url(./img/nav_bg.jpg)repeat-x;
}
.nav_right
{
width: 10px;
background: url(./img/nav_right.jpg)no-repeat;
}
.nav_left,.nav_mid,.nav_right
{
float: left;
height: 40px;
}
.nav_mid_left,.nav_mid_right
{
float: left;
}
.nav_mid_left
{
width: 680px;
}
.nav_mid_right
{
width: 300px;
}
.nav_mid_left li
{
float: left;
list-style-type: none;
width: 100px;
text-align: center;
}
.nav_mid_left a:link,.nav_mid_left a:visited
{
text-decoration: none;
color: #ffffff;
font-size: 16px;
font-family: "微软雅黑";
}
.nav_mid_left a:hover,.nav_mid_left a:active
{
text-decoration: none;
color: #ffff7f;
font-size: 16px;
font-family: "微软雅黑";
}
.search_text
{
width: 190px;
height: 25px;
margin-top: 5px;
background: url(img/search.jpg) no-repeat right center;
background-color: #FFFFFF;
padding-right: 25px;
border: 1px solid #FFFFFF;
}
.ad
{
width: 100%;
height: 320px;
overflow: hidden;
position: relative;
}

个回答
-
- 慕梦前来
- 2021-12-25 17:07:24
用对齐方式的veribili-...middle属性试了一下没有呢
-
- 慕梦前来
- 2021-10-15 22:01:52
有些边距没有除去