源自:4-1 webpack配置css单独分离打包
更新了extract-text-webpack-plugin版本后build依旧报错是怎么回事
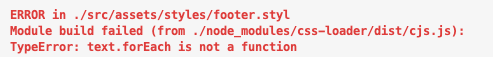
报错信息:

webpack.config.js:

package.json:

找了一些其他方案比如设置
allChunks: true
也不行……求大神指教
提问者:穗穗叨叨
2020-11-18 14:56
个回答
-
- qq_梦想家_9
- 2020-11-24 16:15:46
用 mini-css-extract-plugin,webpack4已经弃用了 extract-text-webpack-plugin