源自:4-4 单页面应用 Demo2(1)
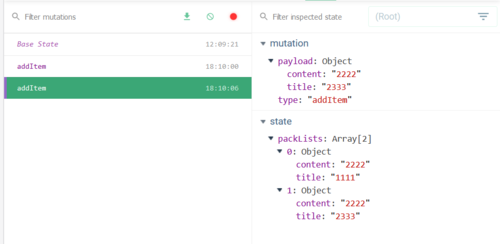
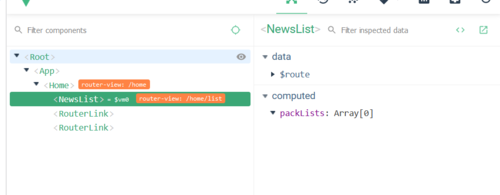
为什么我的List.vue页面获取不到Add.vue添加的数据呢?
<script>
import store from '@/store/index'
export default {
name: "NewsList",
store,
computed: {
packLists () {
return store.state.packLists
}
}
}
</script>App.vue
List.vue
这个是什么原因呢?试了很多次都不行
提问者:慕莱坞0025996
2020-09-05 18:17
个回答
-
- Brian
- 2022-04-19 12:15:21
正解,注意alias的路径可以在vue.config.js中配置
-
- 慕无忌7118148
- 2020-09-11 11:40:54
import store from '@/store/index' 这个路径引入的对不