为什么要写margin:-50px 0 0 -50px;直接写margin:-50px;结果是一样的呀?
(或者说,为什么bottom:50%;决定了margin-bottom:-50px有显示而margin-top:-50px没显示<其他方向也一样>)
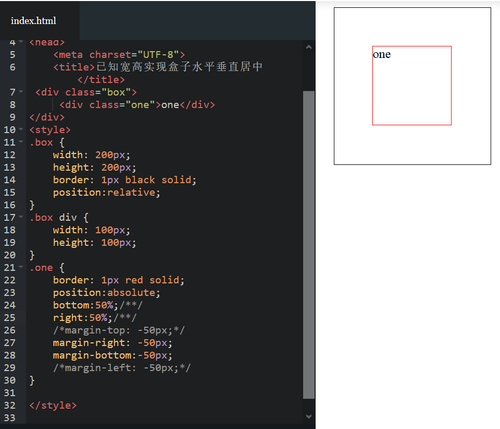
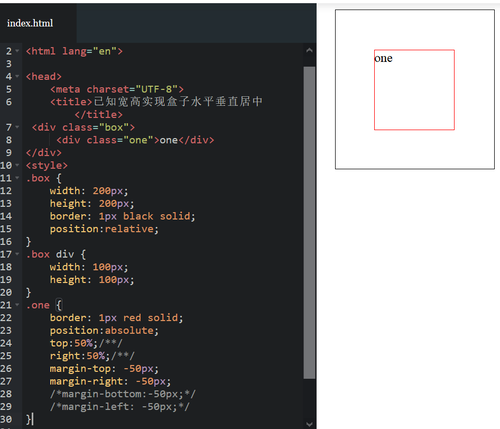
(方便起见,代码已附在下方:)
注:图片中注释掉的部分代表没显示出来的。以防万一,您也可以在下面的的代码中自己尝试一下。如有矛盾,请发截图告知,多谢。




<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>已知宽高实现盒子水平垂直居中</title>
<div class="box">
<div class="one">one</div>
<div class="two">two</div>
<div class="three">three</div>
<div class="four">four</div>
</div>
<style>
.box {
width: 200px;
height: 200px;
border: 1px black solid;
position:relative;
}
.box div {
width: 100px;
height: 100px;
position:absolute;
}
.one{
border: 1px red solid;
top:50%;
right:50%;
margin-top:-50px;
margin-right:-50px;
margin-bottom:-50px;
margin-left:-50px;
}
.two{
border: 1px blue solid;
top:50%;
left:50%;
margin-top:-50px;
margin-right:-50px;
margin-bottom:-50px;
margin-left:-50px;
}
.three{
border: 1px orange solid;
bottom:50%;
right:50%;
margin-top:-50px;
margin-right:-50px;
margin-bottom:-50px;
margin-left:-50px;
}
.four{
border: 1px green solid;
bottom:50%;
left:50%;
margin-top:-50px;
margin-right:-50px;
margin-bottom:-50px;
margin-left:-50px;
}
</style>
</html>
个回答
-
- 慕用8339455
- 2020-07-19 22:18:09
思考了下楼主的问题,发现我可以理解另两边设成50px或其他任何正数,负px没能理解。虽然不知道为什么,但是情况就是有两边的值完全不需要关心。蹲一个解答~
-
- 慕码人2492668
- 2020-07-19 10:24:56
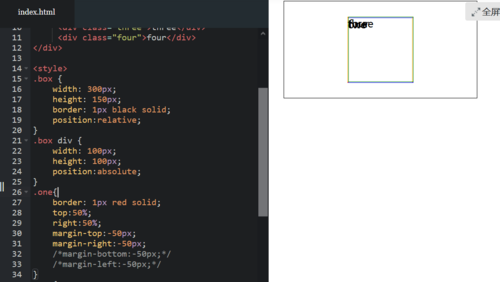
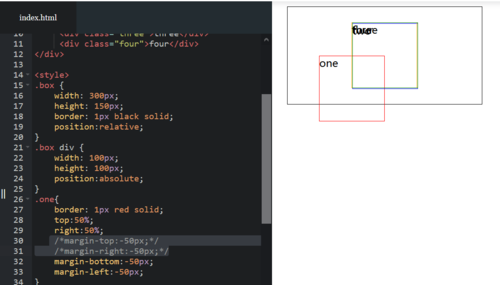
.box{width: 300px;height: 150px;},好像没不同,问题还是存在(代码如下:)?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>已知宽高实现盒子水平垂直居中</title>
<div class="box">
<div class="one">one</div>
<div class="two">two</div>
<div class="three">three</div>
<div class="four">four</div>
</div>
<style>
.box {
width: 300px;
height: 150px;
border: 1px black solid;
position:relative;
}
.box div {
width: 100px;
height: 100px;
position:absolute;
}
.one{
border: 1px red solid;
top:50%;
right:50%;
/*margin-top:-50px;*/
/*margin-right:-50px;*/
margin-bottom:-50px;
margin-left:-50px;
}
.two{
border: 1px blue solid;
top:50%;
left:50%;
margin-top:-50px;
margin-right:-50px;
margin-bottom:-50px;
margin-left:-50px;
}
.three{
border: 1px orange solid;
bottom:50%;
right:50%;
margin-top:-50px;
margin-right:-50px;
margin-bottom:-50px;
margin-left:-50px;
}
.four{
border: 1px green solid;
bottom:50%;
left:50%;
margin-top:-50px;
margin-right:-50px;
margin-bottom:-50px;
margin-left:-50px;
}
</style>
</html>

-
- 椎间盘
- 2020-07-19 10:00:12
我看了一下你的代码,你的这个问题应该是和你的box和div的大小有关系,你这个很凑巧的是,box是200px宽,div是100px宽,在div距box四周任意位置50px或者是50%的时候,div在box中正好是居中,div左边距box是50,然后div是100,div右边距box也是50,加起来刚好是box的宽。你把div或者是box这两个随便改一个宽高应该就能看出来区别了。我不知道我的解释是不是清楚,不明白的可以继续问。