源自:4-2 留言本实例编码
为什么只在App.js中实现本例子好用,新建其他的JS文件中不能用?
import React from 'react';
import './SubApp.css'
import CommentBox from './components/CommentBox';
import CommentList from './components/CommentList';
class SubApp extends React.Component{
constructor(props){
super(props);
this.state = {
comments:['This is my first replay']
};
this.addComment = this.addComment.bind(this);
}
addComment(msg){
this.setState({
comments:[...this.comments,msg]
});
}
render(){
const {comments} = this.state;
return(
<div className="SubApp">
<span>TEST</span>
<CommentList messages={comments}/>
<CommentBox
commentsLength={comments.length}
onAddComment={this.addComment}
/>
</div>
);
}
}
export default SubApp;
提问者:农民工024
2020-07-04 14:37
个回答
-
- qq_小胖子_11
- 2020-07-16 16:03:08
 在index.js 绑定的是哪个,就是加载显示的那个组件
在index.js 绑定的是哪个,就是加载显示的那个组件 -
- 慕标4465522
- 2020-07-12 17:37:28
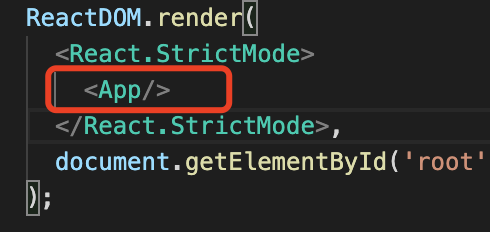
老铁 你看看 你的 index.js