为什么在Vscode和chrome里,通配符反而是优先级最高的...???
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style type="text/css">
#thh {
color: blue;
}
.tb {
color: red;
}
thead {
color: white;
}
* {
color: blueviolet;
}
</style>
<title>AV女星陈列表</title>
</head>
<body>
<table border="2">
<caption>
AV女星信息
</caption>
<thead id="thh" class="tb" style="color:orange;">
<th>姓名</th>
<th>身高</th>
<th>三围</th>
</thead>
<tbody>
<tr>
<td>杉原杏璃</td>
<td>157</td>
<td>B89(G35) W59 H80</td>
</tr>
<tr>
<td>桥本爱实</td>
<td>168</td>
<td>B88(E) W68 H87</td>
</tr>
<tr>
<td>清水爱理</td>
<td>156</td>
<td>B88(H) W58 H850</td>
</tr>
<tr>
<td>染谷有香</td>
<td>173</td>
<td>B92(G) W60 H88</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>平均指数</td>
<td>163.5</td>
<td>罩杯F~G间</td>
</tr>
</tfoot>
</table>
</body>
</html>
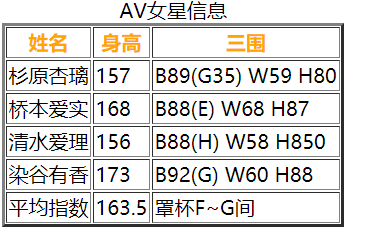
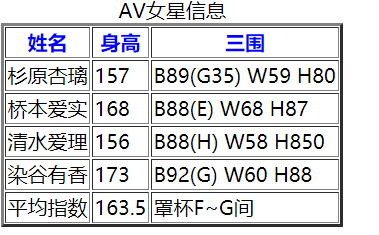
如图

删除通配符后

删除内联后...

个回答
-
- 幸福的小草
- 2020-07-02 13:59:39
通配符 是优先级最低, 或者说对优先级没有影响的选择器, 代码中通配符*匹配的是所有元素即包括thead, tr, th, td, 换言之, tr, th, td的文字样式是 color: blueviolet;
而thead的颜色还是 orange

只不过被tr, th的颜色覆盖掉了

如果有帮助, 请给个最佳答案吧, 谢谢
-
- 慕的地3394807
- 2020-07-14 10:16:30
你做的这个表好骚啊
-
- 鹿小葵
- 2020-07-02 15:30:47
图形先后顺序颠倒了,其余没啥问题!
-
- 鹿小葵
- 2020-07-02 15:29:45
不是软件的问题,我用这个进行实验也会出现这个现象!如图:


然后接下来就是正常的内联>id>class>标签选择器优先级。我在想会不会与继承性有关啊?那个通用标签是适用所有范围的样式设置,所以就相当于对<span>标签进行单独设置,比起在<div>中进行设置,强迫<span>进行继承,肯定单独对于<span>设置会优先。所以看起来就会是通用选择器优先,但是实际上是继承性的问题。个人感觉是这样,<thead>也是同理。
-
- 慕的地7636881
- 2020-07-02 14:04:45
<thead id="thh" class="tb" style="color:orange;"> //这里用style定义颜色是没有效果的 <th class="tb" style="color:orange;">姓名</th> ////在th上面定义 <th>身高</th> <th>三围</th> </thead>