源自:4-13 vue-cli3项目案例-右侧列表显示(3)
"TypeError: Cannot read property 'get' of undefined"
和老师的代码一样,不知道错在哪里了,谁帮忙看看啊


提问者:慕雪8043797
2020-05-11 21:39
个回答
-
- weixin_慕用1044644
- 2021-06-18 16:05:22
我的版本和老师的不同,找到node_modules/axios里面的README.md
根据里面的用法,我用下面这段可以正常显示图片了:
const axios = require("axios");
axios.get("json/phone.json").then(function(response) {
obj.list = response.data;
})
.catch(function(error) {
})
.then(function() {
});
-
- 杀杀
- 2020-05-18 17:44:03
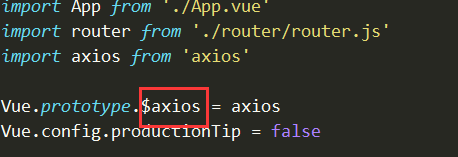
看看main.js里 你全局定义的名字是否是 $http 像我全局定义的时候 使用的是axios 这里ajax获取数据的时候 就需要用$axios