源自:2-2 首页开发(下)
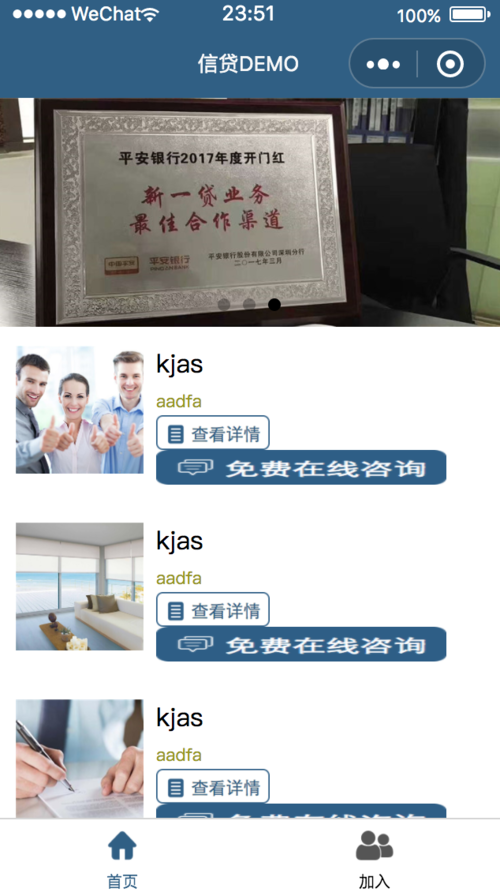
按钮显示有问题,无法与“查看详情” 并排显示,求大佬给看下
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"><block wx:for="{{imgUrls}}"><swiper-item><image src="{{item}}" class="slide-image" width="335" height="150"/></swiper-item></block></swiper><view class='items-list'><view class='pro-item' wx:for="{{proList}}" bindtap='toDetail' data-index='{{index}}'><image class='pro-logo' src='{{item.img}}'></image><view class='pro-body'><view class='pro-tile'>{{item.title}}</view><text class='pro-desc'>{{item.shortDesc}}</text><view class='pro-footer'><image class="btn-detail" src='/images/btn_detail.png'></image><button class="btn-ask" open-type="contact"><image src='/images/btn_ask.png' ></image></button></view></view></view></view>swiper{width: 100%;height: 340rpx;}swiper image{display: block;width: 100%;height: 100%;}.items-list{}.pro-item{overflow: hidden;padding: 30rpx;}.pro-logo{float: left;width: 190rpx;height: 190rpx;}.pro-body{margin-left: 210rpx;}.pro-title{color: #212121;font-size: 34rpx;line-height: 1;}.pro-desc{font-size: 28rpx;color: #9a9a0a;line-height: 1;}.pro-footer{overflow: hidden;}.btn-detail{float: left;width: 170rpx;height: 52rpx;}.btn-ask{float: left;width: 224rpx;height: 52rpx;margin-left: 20rpx;padding: 0;line-height: 1;}.btn-ask image{width: 100%;height: 100%;}
提问者:botao555
2020-04-01 23:55
个回答
-
- qq_慕神5512291
- 2021-01-13 11:27:11
把app.json中的style:v2去掉
-
- 旧情歌_
- 2020-12-18 11:35:24
我的也是这样,但是现在不知道如何解决呀
-
- 雪上熙陽
- 2020-04-03 10:03:39
<imageclass="btn-detail"src='/images/btn_detail.png'></image><buttonclass="btn-ask"open-type="contact"><imagesrc='/images/btn_ask.png'></image></button>你的这段代码写错了,你多了个button组件,代码应该是<imageclass="btn-detail"src='/images/btn_detail.png'></image><imageclass="btn-ask"src='/images/btn_ask.png'></image>