源自:5-2 Context 编码
为什么这里不用箭头函数会报错
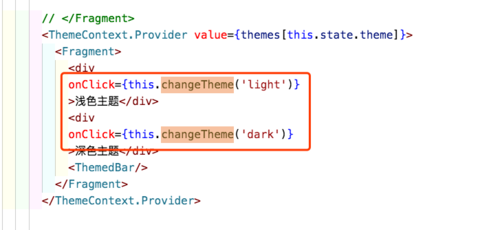
我一开始写没有写箭头函数:

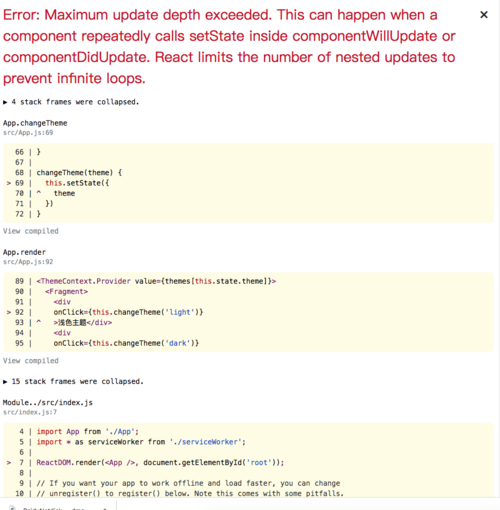
报错如下:

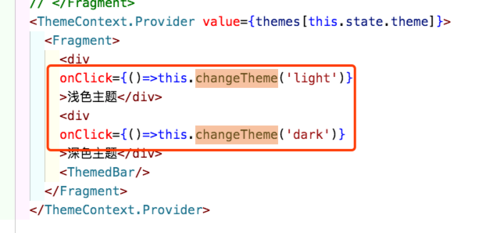
改成下面这种箭头函数就正常了:

有人知道是为啥吗
提问者:慕妹8863540
2020-03-20 14:19
个回答
-
- 慕哥4009365
- 2021-05-30 21:19:18
楼上不对,函数后面加括号是立马执行的意思,立马执行的话当前this是dom节点也就是a标签,而加了个箭头函数返回值是this.changeTheme('light'),意思就是我点击后执行这个箭头函数然后返回this.changeTheme('light'),就不是立马执行了
-
- uccs
- 2020-03-25 00:06:24
js 中 this 经过一个函数后会改变,es6 箭头函数就是为了解决这种问题,让函数里面和函数外部的 this 保持一致