源自:3-2 子组件向父组件传值的方式
子组件可以直接更高父组件的数据吗
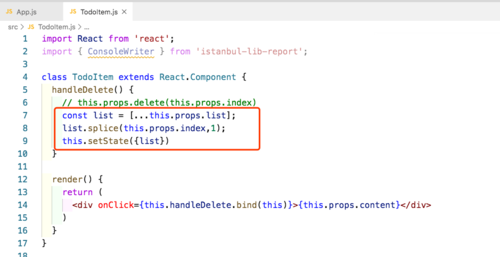
父组件传递list给子组件,当点击删除的时候,子组件直接通过this.props.list来控制父组件的数据
提问者:慕妹8863540
2020-03-19 09:42
个回答
-
- weixin_慕运维5486234
- 2020-04-21 21:18:17
小哥,你这是没理解state状态与props属性的定义呀,props属性是不能修改的,只读,子组件要改变父组件的状态数据,需要通过父组件传递一个属性方法给子组件<TodoItem handleDelete={this.handleDate()} />
this.handleDate()这个方法是在父组件定义的,然后子组件通过方法调用 this.props.handleDelete()
建议:<div onClick={() => this.props.handleDelete }>{this.props.content}</div>
-
- 慕妹8863540
- 2020-03-19 09:46:02
 如图所示,这里使用的this.setState没生效
如图所示,这里使用的this.setState没生效