那位大哥解释下,我A1.vue,p标签要是超过1个他就报错,但是如果A1.vue只有一个p标签他就不会报错








那位大哥解释下,我A1.vue,p标签要是超过1个他就报错,但是如果A1.vue只有一个p标签他就不会报错,报错代码
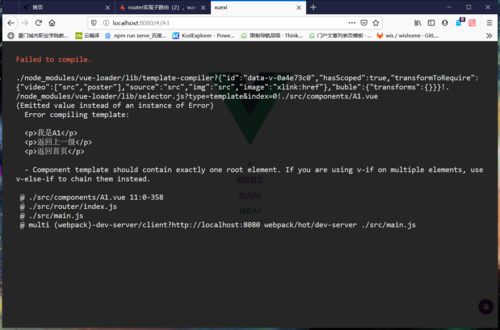
./node_modules/vue-loader/lib/template-compiler?{"id":"data-v-0a4e73c0","hasScoped":true,"transformToRequire":{"video":["src","poster"],"source":"src","img":"src","image":"xlink:href"},"buble":{"transforms":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/A1.vue (Emitted value instead of an instance of Error) Error compiling template: <p>我是A1</p> <p>返回上一级</p> <p>返回首页</p> - Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead. @ ./src/components/A1.vue 11:0-358 @ ./src/router/index.js @ ./src/main.js @ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
个回答
-
- Enernity
- 2020-03-12 15:02:50
把<p>标签用<div>包起来
-
- 远在你的天边
- 2020-03-19 09:06:23
template里只允许存在一个父级标签
-
- just冫灬
- 2020-03-17 15:48:59
语法错误
-
- 宝慕林7218213
- 2020-03-12 01:38:08
不明白为什么A1.vue,p标签超过1个他就报错