安装了webpack和webpack-cli,输入webpack命令还是报`${没有webpack这个命令}`


接着的步骤就是
webpack hello.js hello.bundle.js
>报错,没有找到webpack这个命令
npm i webpack-cli --save-dev
>安装成功
在执行
webpack hello.js hello.bundle.js
>报错,没有找到webpack这个命令
这是怎么回事??
个回答
-
- Freyayyy
- 2020-05-03 09:52:47
在电脑高级配置中,配置一下环境变量path
-
- qq_志华_1
- 2020-02-13 11:19:38
安装整个流程下:
1、全局安装
·npm i webpack -g
·cnpm i webpack -g(必须安装淘宝镜像)
·webpack -v(检查安装是否成功,成功是webpack命令可执行,我的版本是4.41.6)
2、新建一个文件webpack_demo,初始化这个文件
·mkdir webpack
·npm init -y
3、局部安装
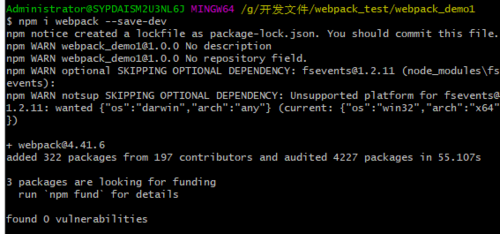
·npm i webpack --save-dev
·cnpm i webpack --save-dev(这个必须安装淘宝镜像)
4、将webpack_demo文件下的index.js打包
·cd webpack_demo
·touch index.js 或者type nul>index.js(第一个是git命令,第二是cmd命令)
·write index.js
function fs(msg){
console.log(msg)
};
fs('welcome to webpack world');
·webpack index.js index.bundle.js
·如果出现版本过高这种现象,就执行 webpack index.js -o index.bundle.js(我的就是版本过高,所执行这个命令)
##基于window10 的操作系统,webpack版本4.41.6(2020年,版本最新的)
-
- qq_志华_1
- 2020-02-13 10:10:35
我自己找到了哈,有限安装全局的,在装局部的