源自:12-12 宰相肚里能撑船 - 使用padding为盒子设置内边距(填充)
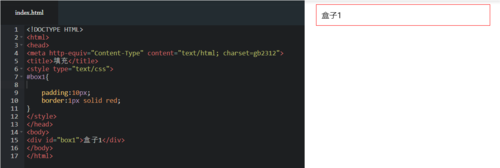
我没有设置盒子的weight和height,为什么他还是没有上下左右都是10px

把之前给的代码的weight和height删掉了
提问者:时间说客
2020-02-12 09:49
个回答
-
- 慕先生xuyu
- 2020-02-12 14:17:49
你好。div没有设置宽度时,宽度为父元素的100%,即box1得宽度为body的宽度。所以padding上,下,左都展示出效果了,padding-right由于宽度过大,看不出效果
-
- qq_慕UI3003359
- 2020-02-12 10:58:08
因为它是参照盒子3的模式的
-
- 慕运维1185920
- 2020-02-12 10:47:44
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>边距</title>
<style type="text/css">
div{
width:300px;
height:300px;
border:1px solid red;
}
#box1{margin-bottom:30px;}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2</div>
</body>
</html>