源自:2-1 页面组件拆分
引用组件不使用就会报错;
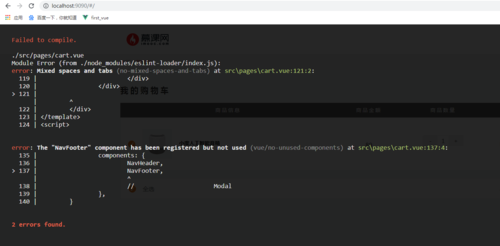
我如果在cart.vue里面引用头部或者尾部和弹窗组件,如果当前页没有使用标签渲染就会报错!


提问者:努力爱学习
2019-11-13 13:56
个回答
-
- 酋长小枪
- 2019-11-13 15:54:55
不是版本问题,是 eslint 代码检查到你注册了组件但没有使用,然后就报错了。你可以在package.json文件中
eslintConfig 字段下的 rules 添加规则 "vue/no-unused-components": "off" 就可以解决这个问题
-
- 十号
- 2020-04-15 17:17:57
并且经常格式化代码 就不会出问题。
-
- 十号
- 2020-04-15 17:08:54
都被绕蒙了。看一下我的笔记。就明白了。
-
- llllleeo
- 2020-02-06 21:53:05
我也是这个错误!!谢谢!!
-
- 努力爱学习
- 2019-11-13 13:58:34
不知道是不是版本问题,所以我就只能先把弹窗组件先注释掉了!?