源自:2-4 Vue中的属性绑定和双向数据绑定
为什么我和老师写的一样,但是v-bind 没起作用嘞
<div id="root">
<div v-bind:title="title">hello world</div>
<input v-model="content" />
<div>{{content}}</div>
</div>
<script >
new Vue({
el:"#root",
data:{
title:"hi everyone",
content:"this is double",
}
})
</script>
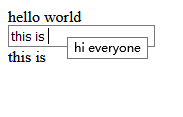
v-bind没有绑定到下面的tilte数据,请问这是为什么
提问者:宝慕林1022194
2019-10-31 14:47
个回答
-
- 慕慕爱学习呀
- 2021-03-16 14:42:41
哈哈哈
-
- 宅宅在家
- 2019-11-13 10:06:15
已经绑定成功了,只是你绑定在属性title上了,在HTML中属性title是鼠标停留时的提示文字。所以<div v-bind:title="title">hello world</div>在页面显示的是“hello world”把鼠标停留就会出现绑定的“hi everyone”了。不知道这么解释你明白不。
-
- 纳兰嫣然
- 2019-10-31 17:20:14
没有问题呀