本题代码仅供参考
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
</head>
<body>
<form>
请选择你爱好:<br>
<input type="checkbox" name="hobby" id="hobby1"> 音乐
<input type="checkbox" name="hobby" id="hobby2"> 登山
<input type="checkbox" name="hobby" id="hobby3"> 游泳
<input type="checkbox" name="hobby" id="hobby4"> 阅读
<input type="checkbox" name="hobby" id="hobby5"> 打球
<input type="checkbox" name="hobby" id="hobby6"> 跑步 <br>
<input type="button" value = "全选" onclick = "checkall();">
<input type="button" value = "全不选" onclick = "clearall();">
<p>请输入您要选择爱好的序号,序号为1-6:</p>
<input id="wb" name="wb" type="text" >
<input name="ok" type="button" value="确定" onclick = "checkone();">
</form>
<script type="text/javascript">
function checkall(){
var hobby = document.getElementsByTagName("input");
for(var i=0;i<hobby.length;i++){
hobby[i].checked=true;
// 任务2
}
}
function clearall(){
var hobby = document.getElementsByName("hobby");
for(var i=0;i<hobby.length;i++){
hobby[i].checked=false;
// 任务2
}
}
function checkone(){
var j=document.getElementById("wb").value;
var hobby=document.getElementsByName("hobby");
hobby[j-1].checked=true;
// 任务3
}
</script>
</body>
</html>
个回答
-
- 秋之枫华
- 2019-12-02 01:09:55
案例中的参考代码其实是有bug的,bug就是在任务3中,假如你输入1,确定,“音乐”会被勾选,这时候(不刷新页面的情况下)如果你改变主意了,输入了2,确定,“登山”会被选上,但是“音乐”并不会取消选择,仍然是选中状态......以此类推。
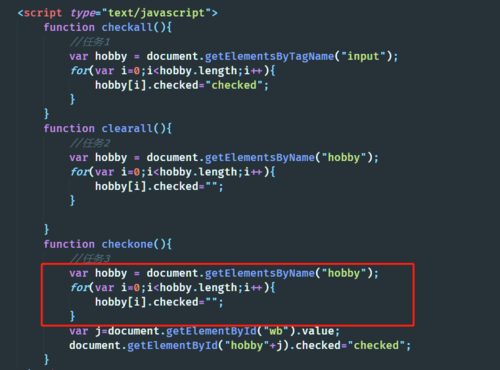
这时候把任务2中的代码直接拿过来,就能够解决这个bug了:

当然,如果你觉得这不算是个bug,那就请忽略...