源自:2-1 vue-loader+webpack项目配置
执行npm run build app.vue加样式就会报错,帮忙看下
报错内容如下所示,css-loader 和 style-loader都装好了

提问者:等烟雨
2019-10-10 16:19
个回答
-
- 欧尼桑1111
- 2019-10-18 14:25:13
上面有点乱,截图吧


-
- 欧尼桑1111
- 2019-10-18 14:24:08
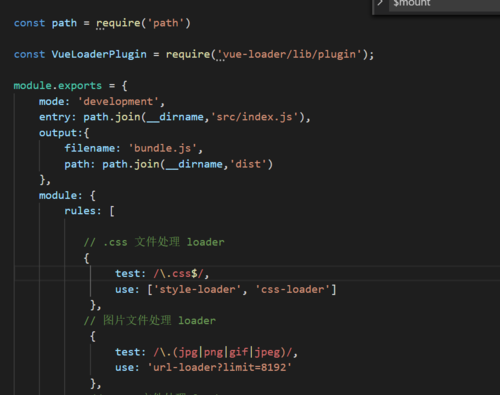
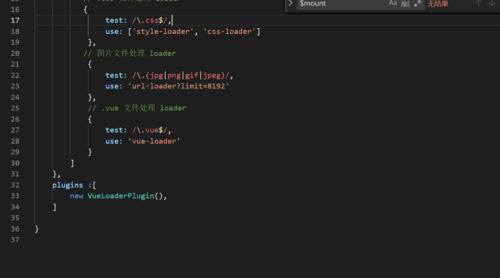
我也是加上样式会提示错误。试试我这个配置文件,我这样就可以了。
const path = require('path')const VueLoaderPlugin = require('vue-loader/lib/plugin');module.exports = { mode: 'development', entry: path.join(__dirname,'src/index.js'), output:{ filename: 'bundle.js', path: path.join(__dirname,'dist') }, module: { rules: [ // .css 文件处理 loader { test: /\.css$/, use: ['style-loader', 'css-loader'] }, // 图片文件处理 loader { test: /\.(jpg|png|gif|jpeg)/, use: 'url-loader?limit=8192' }, // .vue 文件处理 loader { test: /\.vue$/, use: 'vue-loader' } ] }, plugins :[ new VueLoaderPlugin(), ] }