为什么报错Failed to compile??sos
import React from 'react'
class CommentBox extends React.Component{
constructor(props){
super(props)
this.state={
value:''
}
this.handleChange=this.handleChange.bind(this)
this.handleSubmit=this.handleSubmit.bind(this)
}
handleChange(event){
this.setState({
value: event.target.value
})
}
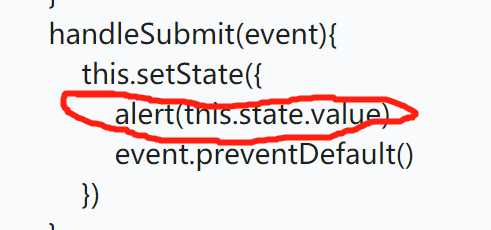
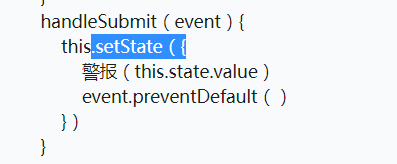
handleSubmit(event){
this.setState({
alert(this.state.value)
event.preventDefault()
})
}
render(){
return(
<form className="p-5" onSubmit={this.handleSubmit}>
<div className="form-group">
<label>留言内容</label>
<input type="text" className="form-control" placeholder="请输入内容" value={this.state.value} onChange={this.handleChange}/>
</div>
<button type="submit" className="btn btn-primary">留言</button>
</form>
)
}
}
export default CommentBox
报错:
Failed to compile
./src/components/CommentBox.js
Line 18: Parsing error: Unexpected keyword 'this'
16 | handleSubmit(event){
17 | this.setState({
> 18 | alert(this.state.value)
| ^
19 | event.preventDefault()
20 | })
21 | }个回答
-
- 环球学习机
- 2020-02-10 12:23:57
写的有问题,
handleSubmit(event){
alert(this.state.value)
event.preventDefault()
} -
- weixin_慕少1139139
- 2020-01-31 16:26:36

这个地方不应该用这个
-
- kongpandi
- 2019-10-08 14:52:07
 去掉setstate
去掉setstate