这个代码哪里出了问题?
 求解求解。。。。
求解求解。。。。
个回答
-
- 几盎丶
- 2020-06-01 18:02:43


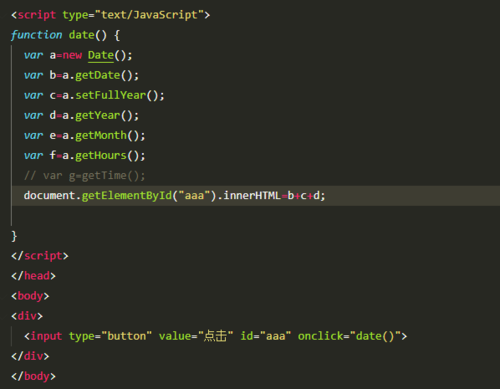
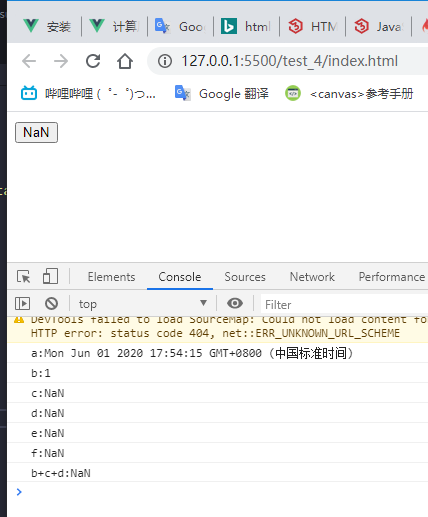
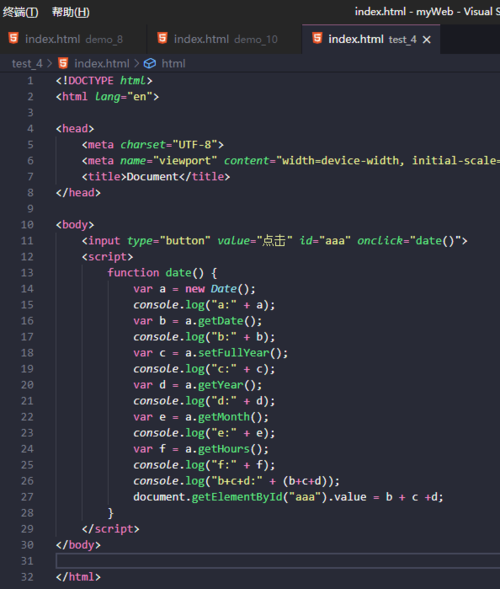
我参照你的做了下,可以给每个都打个log就可以看出问题,问题出在var c = setFullYear();中,
setFullYear()的意思是设置年份,它可以带三个参数(year,month,day)这里你默认设置了空,以至于a引用没有了指向,所以a变成了NaN自然其它方法获取回来的也变成了NaN。
https://www.w3school.com.cn/jsref/jsref_obj_date.asp
我是参照这里讲的,可能有出入对象的引用这方面不是很懂,也可以多查查
-
- 阳火锅
- 2019-09-20 10:33:42
你知识有盲区,你首先应该搞懂 innerHTML的应用场景是什么,说白了就是能怎么去合理的用它, 你这样用明显就不合理.. 你从innerHTML字面意思都可以看出来 它是用来创建HTML标签的.. 我请问你标签里面可以再创建另外一个标签吗? 你是想这样写吗? <input value='<p></p>'>
你还要弄清楚的就是 什么是单标签,什么是闭合标签..
像这种单标签里面,都没有套标签的概念,只有像<div></div><p></p><span></span>这种成双成对的这种才能用到innerHTML在里面去生成标签
类似于:<div id='box'></div>
document.getELementById( 'box' ).innerHTML = '<span>123</span>'
此时上面那个<div>, 就变成了<div id='box'><span>123</span></div>这种
然而再看看你的写法 我都不知道你到底要把
 放到input 哪个位置 你是真的想,你如果硬是想这样,我建议你写document.getELementById( 'aaa' ).value = b+c+d
放到input 哪个位置 你是真的想,你如果硬是想这样,我建议你写document.getELementById( 'aaa' ).value = b+c+d -
- sdarks
- 2019-09-20 09:29:26
首先,你是想把数据输出在<input>标签里,所以你按了没反应。你可以把innerHTML改成value,或者在数据不要输出在<input>标签里,另外新建个可以被innerHTML输出的标签,譬如<p>、<div>之类的。