源自:2-2 开发准备工作(生成字体图标)
图标引入问题
加完语句:
import '@assets/styles/icon.css'后再跑 报错啊
This dependency was not found:
* @assets/styles/icon.css in ./src/main.js
To install it, you can run: npm install --save @assets/styles/icon.css
提问者:qq_慕后端9495417
2019-09-03 09:54
个回答
-
- 慕村0585682
- 2019-09-12 10:11:50
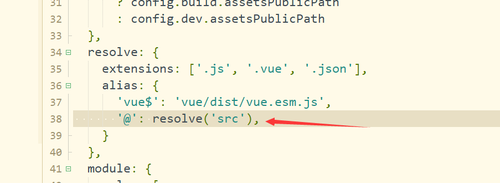
@ 是代表的src目录。 实际上是重写了路径, 具体的配置在build路径下的webpack.base.conf.js文件里。如下图所示:

你可以看是否是相关配置有问题
-
- owlism
- 2019-09-03 19:54:02
换成import '@/assets/styles/icon.css'试试,@其实代表的是src目录