源自:8-17 编程练习
我的跳转为什么直接从4秒跳到2秒
<!DOCTYPE html>
<html>
<head>
<title>浏览器对象</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<!--先编写好网页布局-->
<h1>操作成功</h1>
<p><span id="one"></span>秒后回到主页面<a href="#" onclick="goback()">返回</a><p>
<script type="text/javascript">
//获取显示秒数的元素,通过定时器来更改秒数。
var sum=5;
function ms(){
if(sum!=0){
document.getElementById('one').innerText=sum;
sum--;
var i=setInterval(ms,1000);
}else{
clearInterval(i);
location.assign("http://www.imooc.com");
}
}
ms();
function goback(){
window.history.back();
}
//通过window的location和history对象来控制网页的跳转。
</script>
</body>
</html>
提问者:缓慢学习中
2019-08-28 14:22
个回答
-
- 阳火锅
- 2019-08-28 15:01:53

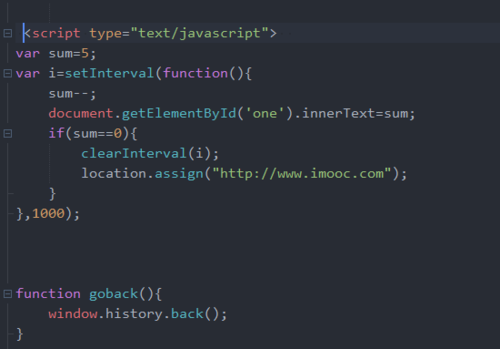
你直接像我这样写。。你下次写代码定时器不要放在函数里面调用函数...