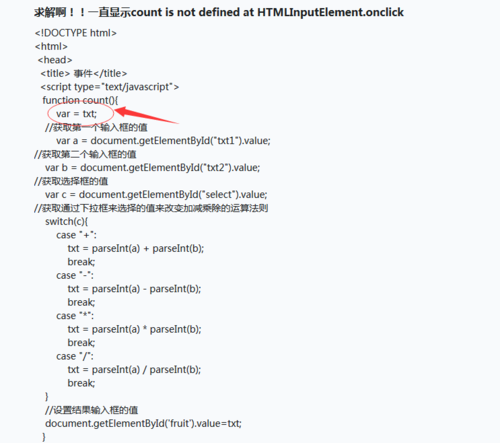
求解啊!!一直显示count is not defined at HTMLInputElement.onclick
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
var = txt;
//获取第一个输入框的值
var a = document.getElementById("txt1").value;
//获取第二个输入框的值
var b = document.getElementById("txt2").value;
//获取选择框的值
var c = document.getElementById("select").value;
//获取通过下拉框来选择的值来改变加减乘除的运算法则
switch(c){
case "+":
txt = parseInt(a) + parseInt(b);
break;
case "-":
txt = parseInt(a) - parseInt(b);
break;
case "*":
txt = parseInt(a) * parseInt(b);
break;
case "/":
txt = parseInt(a) / parseInt(b);
break;
}
//设置结果输入框的值
document.getElementById('fruit').value=txt;
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' onclick='count()' value=' = ' /> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>
看了半天了还是找不到哪错了!!
个回答
-
- 阳火锅
- 2019-08-20 14:54:07
 删掉这个就可以
删掉这个就可以 -
- weixin_慕娘5105661
- 2019-08-20 15:03:20
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
//获取第一个输入框的值
var num1 = document.getElementById("txt1").value;
//获取第二个输入框的值
var num2 = document.getElementById("txt2").value;
//获取选择框的值
var select = document.getElementById("select").value;
//获取通过下拉框来选择的值来改变加减乘除的运算法则
switch(select){
case "+":
num3 = parseInt(num1)+parseInt(num2);
break;
case "-":
num3 = parseInt(num1)-parseInt(num2);
break;
case "*":
num3 = parseInt(num1)*parseInt(num2);
break;
case "/":
num3 = parseInt(num1)/parseInt(num2);
break;
}
//设置结果输入框的值
document.getElementById("fruit").value = num3;
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick ='count()'/> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>