源自:9-14 删除节点removeChild()
很奇怪的问题,希望得到指点
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div id="content">
<h1>html</h1>
<h1>php</h1>
<h1>javascript</h1>
<h1>jquery</h1>
<h1>java</h1>
</div>
<script type="text/javascript">
var i =1;
function clearText() {
var content=document.getElementById("content");
// 在此完成该函数
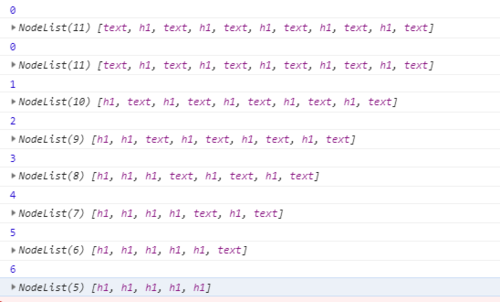
console.log(i);
console.log(content.childNodes[i]);
content.removeChild(content.childNodes[i]);
i++;
}
</script>
<button onclick="clearText()">清除节点内容</button>
为什么这里用 i=0 就不能运行,我知道 i=0 是空白节点,但是i++之后应该可以删除后面啊?为什么删不了
提问者:狼王梦0_0
2019-08-20 10:19
个回答
-
- 狼王梦0_0
- 2019-08-20 10:40:35

打印出来,发现,如果 i=0 ,他每次删的都是空白节点,然后我就想通了,不知道你们想通了吗?