源自:8-5 计时器setTimeout()
这个代码有错误吗?为什么提交后文本框为空白一直不动?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
var num=0;
function q()
{
document.getElementById("count").value=num;
num++;
setTimeout("q()",200);
}
q();
</script>
</head>
<body>
<form>
<input type="text" id="count"/>
</form>
</body>
</html>
提问者:精慕门9116487
2019-08-07 16:43
个回答
-
- 阳火锅
- 2019-08-08 08:33:36
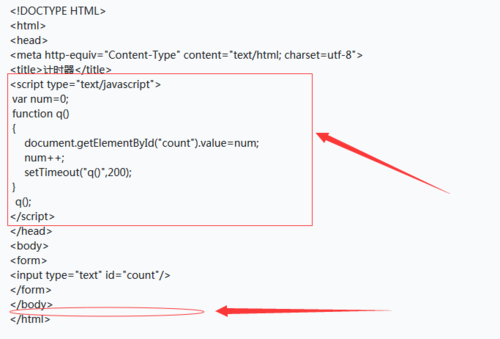
 把我框出来的那一大段移到 body标签下面来就可以了
把我框出来的那一大段移到 body标签下面来就可以了 -
- weixin_慕沐144263
- 2019-08-07 17:54:12
没有执行指令。 q();改成setTimeout("q()",200); q()只是方法名,不会执行的