源自:2-3 高阶组件介绍(3)
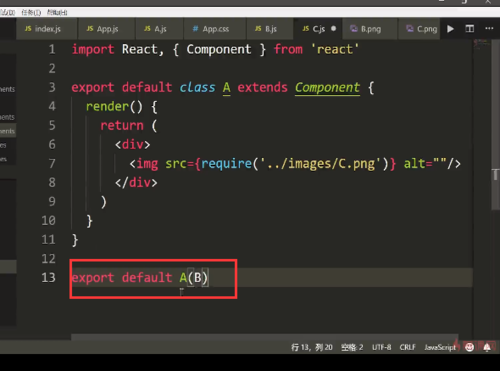
B和C组件里面,B或者C都没有定义,为什么可以调用
 B和C组件里面,B或者C都没有定义,为什么可以调用
B和C组件里面,B或者C都没有定义,为什么可以调用
提问者:千里①
2019-07-30 16:02
个回答
-
- qq_月倾倾的思念_0
- 2019-08-04 17:46:51
不好意思,刚刚看错了。
老师应该是忘记在b.js 和 c.js中 写
import A from './A'; -
- lxxpsp2007
- 2019-10-16 12:03:51
代码应该如下:
A.js
import React, {PureComponent} from 'react' export default WrapperComponent => class extends PureComponent { render() { return ( <div className="App"> <div className="title">提示</div> <WrapperComponent></WrapperComponent> </div> ); } };B.js 与 C.js 代码逻辑基本一样
import React, {PureComponent} from 'react' import A from './A'; export default A( class extends PureComponent { render() { return (<div>B组件</div>); } } );App.js
import React from 'react'; import B from './components/B' import C from './components/C' import './App.css' function App() { return ( <div className="main"> <B></B> <C></C> </div> ); } export default App; -
- qq_月倾倾的思念_0
- 2019-08-04 17:09:40
b和c组件作为参数传递给A函数
a函数 返回一个组件,其中将调用的参数 (此处是组件b或者c)进行渲染