源自:8-17 编程练习
为什么我这个不倒计时也不跳转呢
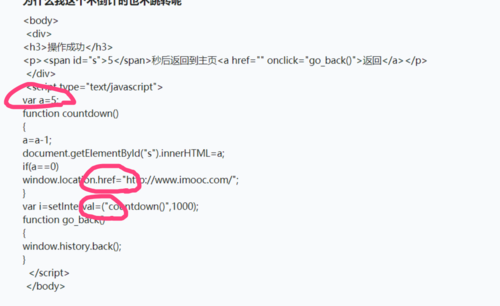
<body>
<div>
<h3>操作成功</h3>
<p><span id="s">5</span>秒后返回到主页<a href="" onclick="go_back()">返回</a></p>
</div>
<script type="text/javascript">
var a=5;
function countdown()
{
a=a-1;
document.getElementById("s").innerHTML=a;
if(a==0)
window.location.href="http://www.imooc.com/";
}
var i=setInterval=("countdown()",1000);
function go_back()
{
window.history.back();
}
</script>
</body>
提问者:慕设计8083804
2019-07-26 16:04
个回答
-
- 巳辰
- 2019-07-26 17:17:28

三个原因。第一:你在countdown()方法外写了var=5,而在方法函数里为id=“s”赋值为a,等于说是你的5会一直保持不变,你要想用这种方法的话需要把var a=5改为获取id=“s”里的元素,
即:var a=document.getElementById("s").innerHTML;
第二:仔细看看location对象那一节,打开新的页面用的是assign(URL);不是href。
第三:多了个等号
上面的错误改完后亲测可以运行