源自:2-2 完成新增列表项的功能
跟着视频敲的代码,但是input框里面输入不了东西,大家帮忙看看为啥
import React from 'react';
class TodoList extends React.Component {
constructor(props){
super(props);
this.state={
list:[],
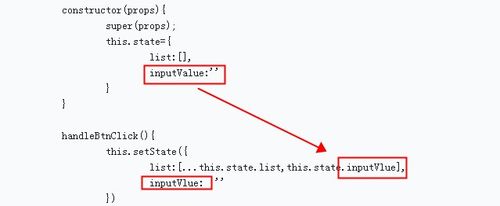
inputValue:''
}
}
handleBtnClick(){
this.setState({
list:[...this.state.list,this.state.inputVlue],
inputVlue: ''
})
}
handleInputChange(e){
this.setState({
inputVlue:e.target.value
})
}
render(){
return (
//jsx 语法
<div>
<div>
<input value={this.state.inputValue} onChange={this.handleInputChange.bind(this)}/>
<button onClick={this.handleBtnClick.bind(this)}>add</button>
</div>
<ul>
{
this.state.list.map((item,i)=>{
return <li key={i}>{item}</li>
})
}
</ul>
</div>
);
}
}
export default TodoList;
提问者:qq_斷了D弦_03426429
2019-07-08 11:32
个回答
-
- 慕先生9362157
- 2019-07-20 15:37:07
import React,{Component} from 'react';
-
- yzp0112
- 2019-07-08 14:42:27
单词写错了