源自:2-1 创建第一个Vue实例
我的浏览器显示{{msg}}
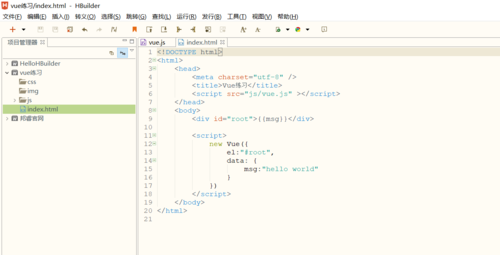
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue练习</title>
<script src="js/vue.js" ></script>
</head>
<body>
<div id="root">{{msg}}</div>
<script>
new Vue({
el:"#root",
data: {
msg:"hello world"
}
})
</script>
</body>
</html>
提问者:慕圣4311876
2019-07-05 16:38
个回答
-
- 慕圣4311876
- 2019-07-05 16:44:01

截图如上