源自:4-3 电影列表
当外层view的class名是container的时候,display:flex为什么会失效?
我在自己尝试从新做一遍电影小程序的时候,设置了外层view元素的class属性名是‘container’

结果发现使用container作为外部view元素的类名时,display: flex;设置无效,内容呈上下模式

但是我发现class名只要不是container,是什么都可以是flex正常显示...

请问这到底是怎么回事?
提问者:慕丝9577611
2019-06-24 17:02
个回答
-
- 谢成
- 2019-06-25 08:35:22
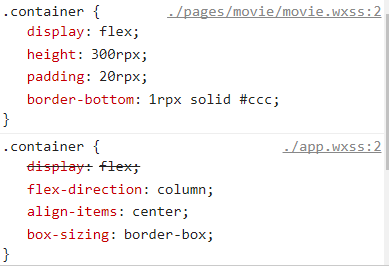
在小程序开发工具的调试器中,选择一下当前这个元素,看下样式是否被覆盖了。有可能是app.wxss中定义了全局的样式里面有叫container的class。
-
- 慕丝9577611
- 2019-06-25 08:45:41

app.wxss中定义过container