((speed < 0 && parseInt(list.style.left) > newLeft) || (speed > 0 && parseInt(list.style.left) < newLeft))这是什么意思
window.onload = function(){
var container = document.getElementById('container');
var list = document.getElementById('list');
var buttons = document.getElementById('buttons').getElementsByTagName('span');
var prev = document.getElementById('prev');
var next = document.getElementById('next');
var index = 1;
function showButton(){
for (var i = 0; i < buttons.length; i++) {
if(buttons[i].className == 'on'){
buttons[i].className = '';
break;
}
}
buttons[index - 1].className = 'on';
}
function animate(offset){
var newLeft = parseInt(list.style.left) + offset;
var time = 300;
var interval = 10;
var speed = offset/(time/interval);
function go(){
if((speed < 0 && parseInt(list.style.left) > newLeft) || (speed > 0 && parseInt(list.style.left) < newLeft)){
list.style.left = parseInt(list.style.left) + speed + 'px';
setTimeout(go, interval);
}else {
list.style.left = newLeft + 'px';
if (newLeft < -3000) {
list.style.left = -600 +'px';
}else if(newLeft > -600){
list.style.left = -3000 +'px';
}
}
}
go();
}
next.onclick = function(){
if(index == 5){
index = 1;
}else {
index += 1;
}
showButton();
animate(-600);
}
prev.onclick = function(){
if(index == 1){
index = 5;
}else {
index -= 1;
}
showButton();
animate(600);
}
for(var i = 0; i < buttons.length ; i++){
buttons[i].onclick = function(){
if(this.className == 'on'){
return;
}
var myIndex = parseInt(this.getAttribute('index'));
var offset = -600 * (myIndex - index);
animate(offset);
index = myIndex;
showButton();
}
}
个回答
-
- 秋之枫华
- 2019-12-16 16:12:09
我是看了好几遍视频才勉强搞明白什么意思,这么给你解释吧:

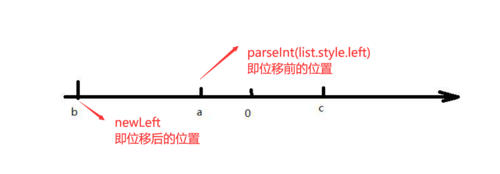
看上面这个数轴:
首先speed为负的时候,为向左进行位移,这个应该不会有问题吧。然后你想,向左进行位移是想达到什么目的呢?肯定是想让位移后的位置跑到位移前位置的左边,也就是说在进行位移之前,需要满足位移前的位置在数轴上要在位移后的位置的右边,即parseInt(list.style.left)>newLeft,这么说应该就可以懂了吧。
如果懂了,那么想右位移的情况应该也就不难理解了
-
- 2593020
- 2019-07-01 20:01:15
就是向左运动时 算出来的speed是负值, 并且目前的left值比目标值小或者大 (其实就是没有到大目的位置的时候),然后每10毫秒给当前left值加一个speed 直至当前left值和目标值相等,跳出if 加speed的部分 ;一次动画执行结束。