安装vue-cli和使用vue Ui 相关问题
1、安装vue-cli时使用了默认选项,创建了项目,发现项目中没有View文件夹
后期又使用npm install vuex --save补装了xuex;使用npm install vue-router --save补装了vue-router;
按逻辑我手动添加了Home页,没有自动生成页面模板哦。
这波操作有问题吗?
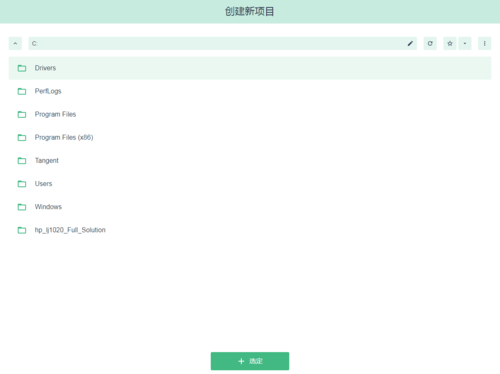
2、使用vue ui创建项目目录,但是为什么只能在c盘创建,怎么不能选其他盘,想选其他盘怎么改

希望各位老师不吝赐教!!
哦哦:关于追问解决方案的自问自答↓
手动命令行输入:npm run serve?
但是没跳出来还是很讨厌,没办法可视化操作?
3、关于问题一的思考:vue-router和vuex组件是附属于项目的嘛(意思是每创建一个项目,就要走这么一遍流程,流程中去安装vue-router和vuex组件嘛?),如果不是的话,那么已创建的项目是如何应用这两个组件的?
个回答
-
- Brian
- 2019-06-10 18:16:50
要区别两个命令
vue ui工具,是使用vue ui命令进行启动的,这里会自动运行在8000端口,这个是仪表盘。关于,vue ui目前官方还是一个beta状态,所以还有很多不确定性,建议使用cli工具去创建项目——windows上的小伙伴。
vue/cli工具,是用来快速创建vue工程化项目的,如果后期需要使用router,vuex可以手动去创建,但是建议前期学习的时候,使用手动选项+cli快速配置项目中使用到的vue常用组件(router,vuex),这样可以省去很多麻烦。
所以,建议你重新找一个目录,使用管理员权限,vue create来创建一个项目,使用手动选择进行项目初始化,初始化完成之后,命令行里面有提示如何运行一个项目。
-
- 慕斯1518297
- 2019-06-10 17:55:29
追问:还是先使用vue cli 将项目创建在了C盘,但是最后一步没有跳出项目仪表盘,这就很尴尬,无法npm run serve 啊