源自:13-9 Relative与Absolute组合使用
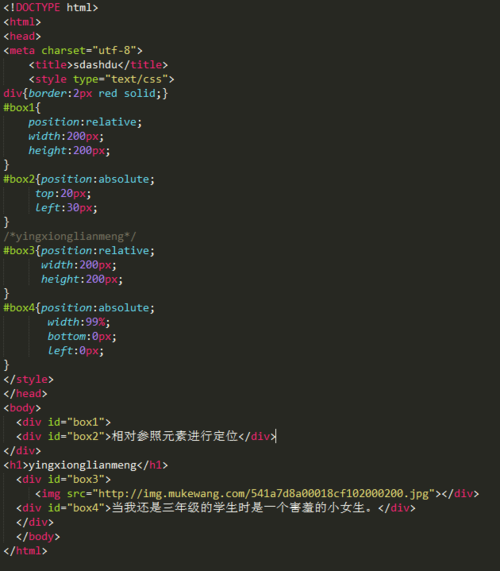
我这个效果怎么是这样的是哪里不对嘛

 ............
............
提问者:兮默
2019-05-25 17:25
个回答
-
- I_am_Iron_Man
- 2019-05-25 17:53:44
在body里的第3和第4个<div>出现了问题,如果你想让box4的文字出现在box3的框线内的话,你需要把box3的<div>的尾标签</div>移动到box4后面,正确的代码应该是下面这样的:
<div id="box3"> <img src="http://img.mukewang.com/541a7d8a00018cf102000200.jpg"> <div id="box4">当我还是三年级的学生时是一个害羞的小女生。</div> </div>
这样使box4成为了box3的子元素之后就对了。
你如果不懂原因的话,可以回去翻一下12-9的讲解。原文中有这么一句:“
使用position:relative来帮忙,但是必须遵守下面规范:
1、参照定位的元素必须是相对定位元素的前辈元素:”
-
- qq_慕哥6387630
- 2019-07-21 06:37:50
不是div而是body
-
- 半生做烂泥
- 2019-05-25 17:48:34
 要设置数值
要设置数值