源自:2-2 作用域
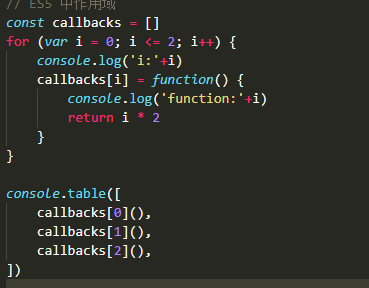
听了几遍,我也还是不能理解为什么i都是3?
为什么是变量提升(把变量的声明提到所在作用域的最顶端)就使得结果i*2都是等于6呢?
提问者:Irma_C
2019-05-09 11:50
个回答
-
- 慕圣3317083
- 2019-05-10 00:09:56

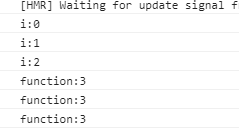
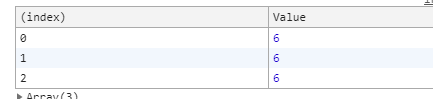
打印结果:

当调用callbacks[0]()时,先执行for循环,直到i=3时执行结束后,再向callbacks函数传入i,执行callbacks[3],循环三次。
所以这种情况 callbacks[i] ===callbacks[3]

注意:这里的index不是i,而是console.table({})中的数组下标
-
- benbierbaba
- 2019-08-24 15:34:53
你的理解是错的,这个跟闭包没关系,闭包只是能访问外部函数的变量i而已。
首先要理解该问题要明白js是从上至下执行的;
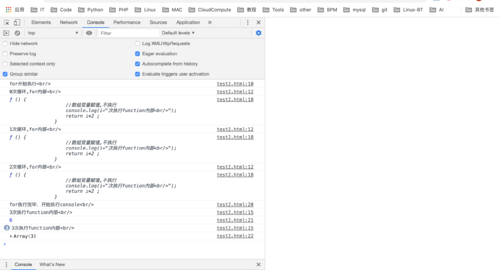
在代码从上至下执行到for循环的时候执行了3次,每次i加一,但是循环体内只是把数组callbacks[i]赋值了一个函数(function),但是该函数并没有执行,此时如果出入callbacks[i]得到的都是function的字符串;所以此时并没有执行function里面的console.log输出i的值。
在代码的最后一句console.table()中写的是:callbacks[0](),这句代码的意思就是执行了callbacks[0]指向的function,这时候才会执行function的内容而不是返回字符串;

-
- 孙小丢
- 2019-06-05 16:56:54
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Closures可以看下这里讲的闭包定义,感觉应该比较好理解了
-
- qq_时间在我死去后停止
- 2019-05-14 15:37:49
因为i是全局变量,那当页面加载的时候,for循环是已经执行完成的,此时i的值就是3,那通过循环建立的callback函数的执行循序是在for循环之后的,所以function里面的i一直未三