npm run build报错
WARNING in configuration
The 'mode' option has not been set, webpack will fallback to 'production' for this value. Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/concepts/mode/
ERROR in ./src/app.vue
Module Error (from ./node_modules/vue-loader/lib/index.js):
[vue-loader] vue-template-compiler must be installed as a peer dependency, or a compatible compiler implementation must be passed via options.
@ ./src/index.js 2:0-28 9:21-24
ERROR in ./src/app.vue
Module Error (from ./node_modules/vue-loader/lib/index.js):
vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin in your webpack config.ueLoaderPlugin in your webpack config.
@ ./src/index.js 2:0-28 9:21-24
ERROR in ./src/app.vue
Module build failed (from ./node_modules/vue-loader/lib/index.js):
TypeError: Cannot read property 'parseComponent' of undefined nt-compiler-utils\dist\parse.js:14:23)
at parse (C:\Users\Doris\Desktop\vue-todo-demo\node_modules\@vue\componeles\vue-loader\lib\index.js:67:22)nt-compiler-utils\dist\parse.js:14:23)
at Object.module.exports (C:\Users\Doris\Desktop\vue-todo-demo\node_modules\vue-loader\lib\index.js:67:22)
@ ./src/index.js 2:0-28 9:21-24
npm ERR! code ELIFECYCLE
npm ERR! errno 2
npm ERR! doris@1.0.0 build: `webpack --config webpack.config.js`
npm ERR! Exit status 2 logging output above.
npm ERR!
npm ERR! Failed at the doris@1.0.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional_54_770Z-debug.log logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Doris\AppData\Roaming\npm-cache\_logs\2019-05-09T02_19_54_770Z-debug.log
个回答
-
- qq_年少無知最瘋狂_0
- 2019-07-05 09:32:48



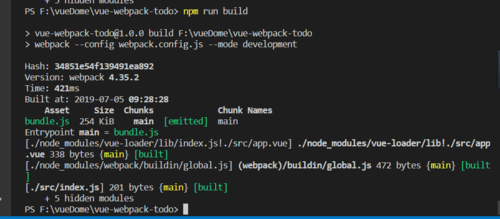
修改了前面两个页面后,完美解决该问题
-
- qq_慕仔8365701
- 2019-05-27 13:44:44
 我加了mode就好了 有提示的
我加了mode就好了 有提示的 -
- 橘梦清荷
- 2019-05-09 10:55:20
已解决,现在有如下问题:
WARNING in configurationThe 'mode' option has not been set, webpack will fallback to 'production' for this value. Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/concepts/mode/