源自:10-1 编程挑战
我的怎么不起作用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
padding:0px;
margin: 0px;
font:12px normal;
}
#tabs {
width:290px;
padding:5px;
height:150px;
margin:20px;
}
#tabs ul{
list-style:none;
display: block;
height:30px;
line-height:30px;
border-bottom:2px saddlebrown solid;
}
#tabs ul li{
background:#fff;
cursor:pointer;
float:left;
list-style:none;
height:28px;
line-height:28px;
margin:0px 3px;
border:1px solid #aaaaaa;
border-bottom:none;
display:inline-block;
width:60px;
text-align: center;
}
#tabs ul .on{
border-top:2px solid saddlebrown;
border-bottom: 2px solid #fff;
}
#tabs div{
height:120px;
line-height: 25px;
border:1px solid #336699;
border-top:none;
padding:5px;
}
.hide{
display: none;
}
</style>
<script type="text/javascript">
window.onload = function(){
var oTab = document.getElementById("tabs");
var oUl = oTab.getElementsByTagName("ul")[0];
var oLis = oUl.getElementsByTagName("li");
var oDivs= oTab.getElementsByTagName("div");
for(var i= 0,len = oLis.length;i<len;i++){
oLis[i].index = i;
oLis[i].onclick = function() {
for(var n= 0;n<len;n++){
oLis[n].className = "";
oDivs[n].className = "hide";
}
this.className = "on";
oDivs[this.index].className = "";
}
};
}
</script>
</head>
<body>
<div id="tabs">
<ul>
<li class="on">房产</li>
<li>家居</li>
<li>二手房</li>
</ul>
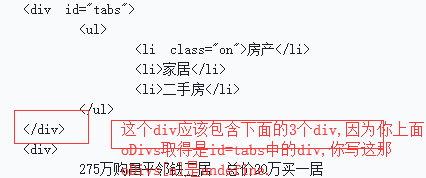
</div>
<div>
275万购昌平邻铁三居 总价20万买一居
200万内购五环三居 140万安家东三环
北京首现零首付楼盘 53万购东5环50平
京楼盘直降5000 中信府 公园楼王现房
</div>
<div class="hide">
40平出租屋大改造 美少女的混搭小窝
经典清新简欧爱家 90平老房焕发新生
新中式的酷色温情 66平撞色活泼家居
瓷砖就像选好老婆 卫生间烟道的设计
</div>
<div class="hide">
通州豪华3居260万 二环稀缺2居250w甩
西3环通透2居290万 130万2居限量抢购
黄城根小学学区仅260万 121平70万抛!
独家别墅280万 苏州桥2居优惠价248万
</div>
</body>
</html>
提问者:慕莱坞2466381
2019-05-05 14:24
个回答
-
- qq_最美不过初相遇厌倦人心_0
- 2019-06-11 10:35:48
 你改改试试
你改改试试 -
- 慕盖茨2414040
- 2019-05-08 10:15:37
可能id 没获得吧,你alter试试