源自:2-3 模板语法
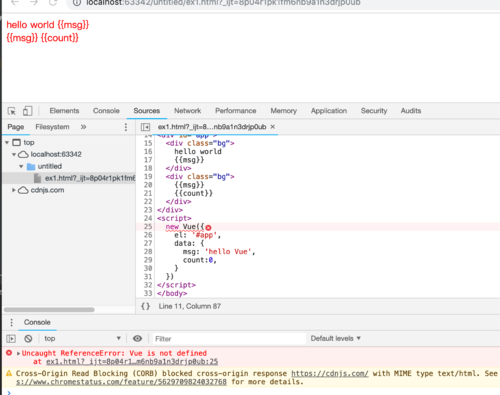
为什么显示我的Vue没有定义?

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.bg{
color:red;
}
</style>
<script type="text/javascript" src="https://cdn.bootcss.com/vue/2.6.0/vue.min.js"></script>
</head>
<body>
<div id="app">
<div class="bg">
hello world
{{msg}}
</div>
<div class="bg">
{{msg}}
{{count}}
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
msg: 'hello Vue',
count:0,
}
})
</script>
</body>
</html>
提问者:weibo_赵赵赵yun_er_0
2019-03-22 09:50
个回答
-
- doubleyong
- 2019-08-07 15:38:55
<script>标签,添加type属性试试
-
- 我和世界爱着你
- 2019-03-22 15:31:58
<script> var app=new Vue({ el: '#app', data: { msg: 'hello Vue', count:0, } })</script> -
- 火凤
- 2019-03-22 15:19:17
抱歉!
由于底层 CDN 服务故障,导致 BootCDN 爆炸(2019.3.22上午至现在),请各位耐心等待,或者修改引用的链接。<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>