方法未定义
 删除的方法一直显示未在实例中定义
删除的方法一直显示未在实例中定义
个回答
-
- 好吧真的不知道取什么名字
- 2019-03-21 08:55:11

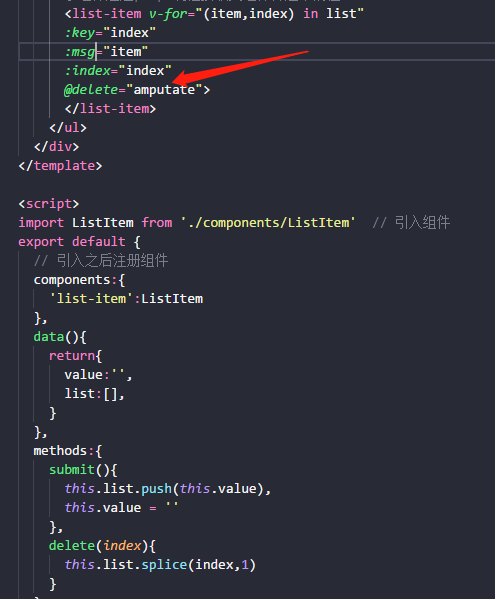
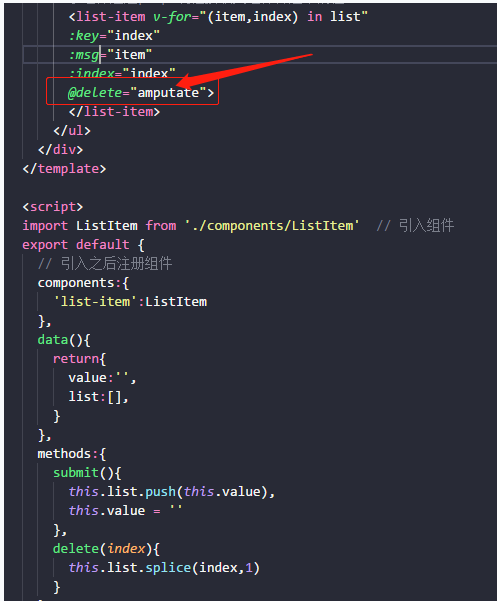
你这个<list-item
@delete="amputate" 这个@delete是子组件内传出的函数 methods: {
子组件绑定删除事件
handerDetlete() {
this.$emit("delete", this.index);
其中“detele”是子组件传递给父组件的事件也就是绑定在 <list-item @delete="amputale" :index="index">中的 @delete监听事件
this.index是子组件传递给父组件的参数
}
}
>
父组件绑定(调用子组件删除)
methods: {
amputale(index) {
// index 是从 this.$emit("delete", this.index); 中 this.index传出的值
this.list.splice(index, 1);
}
}