关于<a href="#bg1">
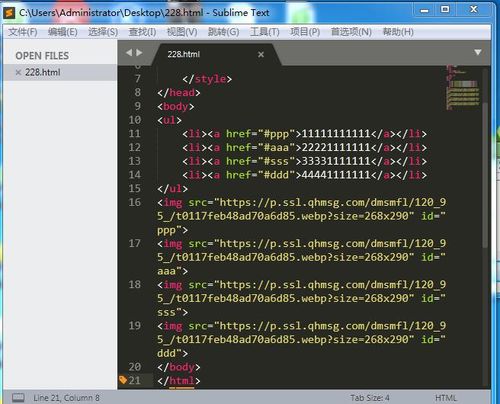
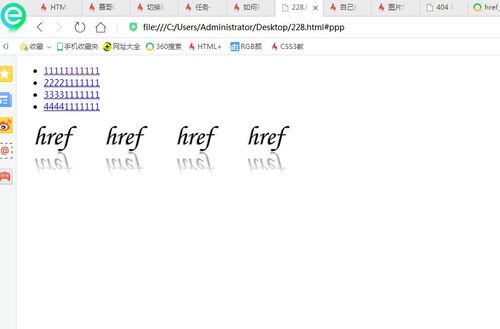
下面这段代码是不是让图片在文字上面或者在在一起?我自己试了下并没有关联
<body>
<div class="slider">
<ul class="clearfix">
<li><a href="#bg1">Hipster Fashion Haircut </a></li>
<li><a href="#bg2">Cloud Computing Services & Consulting</a></li>
<li><a href="#bg3">My haire is sooo fantastic!</a></li>
<li><a href="#bg4">Eat healthy & excersice!</a></li>
<li><a href="#bg5">Lips so kissable I could die ...</a></li>
</ul>
</div>
<img src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2927464136,30546800&fm=15&gp=0.jpg" alt="" class="bg slideLeft" id="bg1" />
<img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=135197569,3162678290&fm=15&gp=0.jpg" alt="" class="bg slideBottom" id="bg2" />
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=2761419731,1583069470&fm=27&gp=0.jpg" alt="" class="bg zoomIn" id="bg3" />
<img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=1800437085,3697988398&fm=27&gp=0.jpg" alt="" class="bg zoomOut" id="bg4" />
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=2547491788,3355958735&fm=27&gp=0.jpg" alt="" class="bg rotate" id="bg5" />
</body>
</html>


个回答
-
- ly今夕何夕
- 2019-08-08 23:40:18
这里跟绑定差不多,用来点击a里面缩略图,触发target 属性,然后更改css里的背景图片
-
- 精慕门2564576
- 2019-02-28 21:19:12
<a href="#bg1">里的#bg1时HTML里的锚点,#后面跟的是要跳转的id值,点击a链接后窗口会自动滚动到对应id的元素,你试着把图片block一下占满屏幕,让窗口的滚动条出来