源自:4-2 使用vue-cli开发TodoList
这个函数为啥没法使用
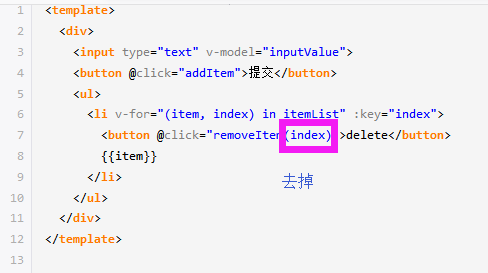
<template>
<div>
<input type="text" v-model="inputValue">
<button @click="addItem">提交</button>
<ul>
<li v-for="(item, index) in itemList" :key="index">
<button @click="removeItem(index)">delete</button>
{{item}}
</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
inputValue: '',
itemList: []
}
},
methods: {
addItem () {
if (this.inputValue != null && this.inputValue != '') {
this.itemList.push(this.inputValue)
this.inputValue = ''
}
},
removeItem (index) {
// 这里报错
this.inputValue.splice(index, 1)
}
}
}
</script>
<style>
</style>
提问者:慕仙1488614
2019-02-24 22:24
个回答
-
- 小丑dy
- 2019-02-27 20:53:05
 这个地方写错了
这个地方写错了