源自:4-2 使用vue-cli开发TodoList
按教程改了main.js文件后,显示报错怎么解决?
改后的代码:
import Vue from 'vue'
import my-project from './my-project'
Vue.config.productionTip = false
new Vue({
el:'#app',
components:{my-project},
template:'<my-project/>'
})
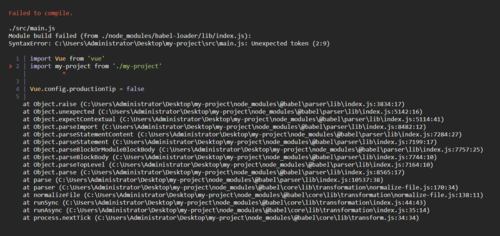
报错:

提问者:慕尼黑0767240
2019-01-23 11:16
个回答
-
- 快乐的小牛妞
- 2019-01-23 15:23:36
提示错误连接符,你换个变量名 比如myProject