源自:4-4 单页面应用 Demo2(1)
VUE配置问题
我down了老师的代码发现老师的 import Vue from 'vue' 这行是成功的,但是我的import的报Unuserd improt Vue from vue 在项目生成的时候就是这样的 ,运行时候会报
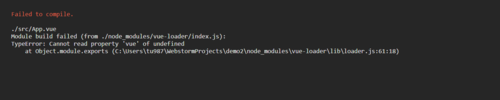
,运行时候会报 ,编译时候报
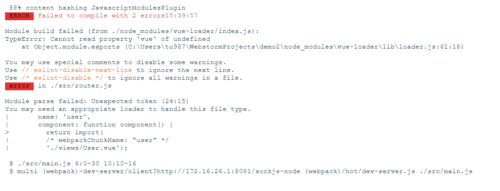
,编译时候报 ,找了半天,实在找不出了,求解!非常感谢!!!
,找了半天,实在找不出了,求解!非常感谢!!!
提问者:慕数据8302211
2019-01-21 15:47
个回答
-
- Brian
- 2019-01-22 09:50:43
请检查一下你的package.json文件:
{ "name": "demo2-origin", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build" }, "dependencies": { "vue": "^2.5.17", "vue-router": "^3.0.1", "vuex": "^3.0.1" }, "devDependencies": { "@vue/cli-plugin-babel": "^3.2.0", "@vue/cli-service": "^3.2.0", "node-sass": "^4.9.0", "sass-loader": "^7.0.1", "vue-template-compiler": "^2.5.17" } }是不是如上,在dependencies中有vue。
然后检查一下node与npm的版本:
node v8.12.0 +
npm 6.4.0+
删除node_modules,使用淘宝的源进行安装。
cnpm install
重新运行npm命令npm run serve
一般检查完过后,就不会有问题啦。
谢谢关注。
-
- 慕数据8302211
- 2019-01-21 15:52:51
import Vue 应该是es6的问题,假报错,一般不会导致编译报错啊