为什么把.food>li{border:1px solid red;}中的li改为ul边框消失了
.food>li{border:1px solid red;}.food>ul{border:1px solid red;}
个回答
-
- 李无敌_
- 2019-02-28 09:30:10

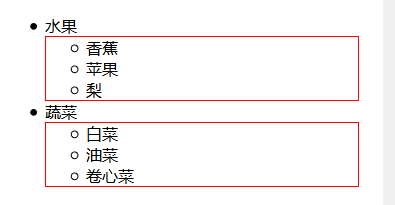
 你是想要这种效果吗?
你是想要这种效果吗? -
- qq_与闻悖悖
- 2019-01-24 16:55:29
首先你很帅,然后你说改li为ul 那我先说明我的问题,你是想改变有序列表li为无序列表ul呢 还是直接就将样式里的li改为ul、如果你是第一种,那么
.food>ul{
border:1px solid red;
}
<ul class="food">
<ul>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</ul>
找的就是类名为food下面的子标签(已经将li改为ul)的无序列表,亲测,边框没消失。如果第二种,那么ul作为孙子辈的标签当然找不到,应该
.food li ul{
border:1px solid red;
}
,可能说的不对,不对请指正
-
- 王民会
- 2019-01-22 19:43:24
因为你的class="food"是在第一个ul里,你用.food>ul就找不到它的第一代子元素,你可以试试用span框在最外层,再用.food>ul,就可以了,如果想把蔬菜和水果分开红色框,还可以用.food>ul>li
<span class="food">
<ul>
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
</span>
-
- 慕虎9317830
- 2019-01-21 17:35:05
就甩个CSS谁知道